ADVERTISEMENTS
How to Create "breadcrumb-navigation" in Blogger
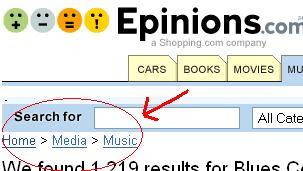
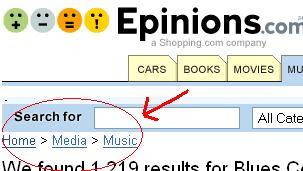
If you are an observer of revolution theme created by Brian Gardner, you might have seen a simple row of navigation above the title of an article that you’re reading, like the following screenshot:

The navigation like above is known better by the name of “breadcrumb-navigation”. With the “breadcrumb-navigation” the readers can easily know the position of an article that’s being read and also can search the articles in the same category.
Can “breadcrumb-navigation” be installed in blogger? The answer is of course, yes. With a few modifications of your template code, then the “breadcrumb-navigation” will be yours soon. Below are the ways:

The navigation like above is known better by the name of “breadcrumb-navigation”. With the “breadcrumb-navigation” the readers can easily know the position of an article that’s being read and also can search the articles in the same category.
Can “breadcrumb-navigation” be installed in blogger? The answer is of course, yes. With a few modifications of your template code, then the “breadcrumb-navigation” will be yours soon. Below are the ways:
- Please log in to blogger with your ID
- Click Layout
- Click Edit HTML tab
- Click Download Full Template and please back up your template first
- Please check the small box beside Expand Widget Template
- Find the code ]]></b:skin>
- Copy and paste the code below exactly above the code ]]></b:skin>
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;
} - Find the following code in your template :
<div class='post hentry uncustomized-post-template'> - Copy and paste the code below exactly below the code <div class='post hentry uncustomized-post-template'>
b:if cond='data:blog.homepageUrl == data:blog.url'>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl' rel='tag'>Home</a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> »
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
» <span><data:post.title/></span>
</b:loop>
</b:if>
</b:loop>
</div>
</b:if>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<div class='breadcrumbs'>
Browse » <a expr:href='data:blog.homepageUrl'>Home</a> » Archives for <data:blog.pageName/>
</div>
</b:if>
<b:else/>
<b:if cond='data:navMessage'>
<div class='breadcrumbs'>
<data:navMessage/>
</div>
</b:if>
</b:if> - Click Save Template button
- Wait for a while until your template saved
- Open your blog, click the title of an article, see the result
- Finished.
If your steps are correct, the “breadcrumb-navigation” will look as shown above..




0 comments