To practice this tutorial, Wonderful-Tricks suggests you to use your other blog, not your main blog.
Step #1:
- Please log in to blogger with your ID
- Click Layout.
- Click Edit HTML.
- Copy and then paste the code below exactly above the code ]]></b:skin>
.hiddenbar {display:none}
.shownbar {display:inline} - Copy and then paste the code below exactly above the code </head>
<script type="text/Javascript">
function togglebar (barID) {
var whichpost = document.getElementById(barID);
if (whichpost.className=="shownbar")
{ whichpost.className="hiddenbar"; }
else { whichpost.className="shownbar"; }
}
</script> - Click SAVE TEMPLATE
Step #2
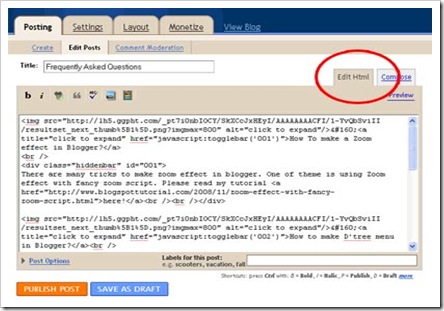
- Click the tab Posting
- Give the title as Frequently Asked Questions
- Select the editor using Edit HTML
- Copy and then paste the code below into posting column
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtY0SKeyOg5T2i-IxtE1o0t33y9W47NwIB7fvRVntm9kntrezrFAchdwhceBKQ3ShFnmi1sSTaqpP5MuYxC_vAfuwEUBlFKpRAbeax6TCbFqXocyIthdRCqXYuUraB1jtg2GRoLYmgx80/?imgmax=800" alt="click to expand"/> <a title="click to expand" href="javascript:togglebar('001')">How To make a Page feel effect in Blogger?</a>
<br />
<div class="hiddenbar" id="001">
Hi, friends, in this post, I am gonna teach you how to implement the page peel effect in your blogs.Please read my tutorial <a href="http://wonderful-tricks.blogspot.com/2009/06/z-source.html">here!</a><br /><br /></div><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtY0SKeyOg5T2i-IxtE1o0t33y9W47NwIB7fvRVntm9kntrezrFAchdwhceBKQ3ShFnmi1sSTaqpP5MuYxC_vAfuwEUBlFKpRAbeax6TCbFqXocyIthdRCqXYuUraB1jtg2GRoLYmgx80/?imgmax=800" alt="click to expand"/> <a title="click to expand" href="javascript:togglebar('002')">How to Submit your Website or Blog to Bing.com?</a><br />
<div class="hiddenbar" id="002">
Microsoft’s new Bing Search Engine is currently the top buzz around the web since it offers ton’s of features like Google. Please read my tutorial <a href="http://wonderful-tricks.blogspot.com/2009/06/how-to-submit-your-website-or-blog-to_04.html">here!</a><br /><br /></div><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtY0SKeyOg5T2i-IxtE1o0t33y9W47NwIB7fvRVntm9kntrezrFAchdwhceBKQ3ShFnmi1sSTaqpP5MuYxC_vAfuwEUBlFKpRAbeax6TCbFqXocyIthdRCqXYuUraB1jtg2GRoLYmgx80/?imgmax=800" alt="click to expand"/> <a title="click to expand" href="javascript:togglebar('003')">Sending only content summary for your feedburner subscribers via email</a><br />
<div class="hiddenbar" id="003">
Many of the blogger in the world uses Feedburner which is now associated with google and its leading nowadays. Please read my tutorial <a href="http://wonderful-tricks.blogspot.com/2009/05/sending-only-content-summary-for-your.html">here!</a><br /><br /></div><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtY0SKeyOg5T2i-IxtE1o0t33y9W47NwIB7fvRVntm9kntrezrFAchdwhceBKQ3ShFnmi1sSTaqpP5MuYxC_vAfuwEUBlFKpRAbeax6TCbFqXocyIthdRCqXYuUraB1jtg2GRoLYmgx80/?imgmax=800" alt="click to expand"/> <a title="click to expand" href="javascript:togglebar('004')">How to Add Simple Dock Menu (FishEye Menu) For Blogs</a><br />
<div class="hiddenbar" id="004">
A fisheye-menu/dock menu is a menu with pictorial menu items which zoom on mouse-hover, and are linked to different web pages. Please read my tutorial <a href="http://wonderful-tricks.blogspot.com/2009/05/how-to-add-simple-dock-menu-fisheye.html">here!</a><br /><br /></div> - Click Publish
- Done, now see the result
At the example above, Wonderful-Tricks only creates four Questions with the Answers, you can add if you want, but you have to the unique code or different ID as Kang Rohman provides in red-printed code. The Unique ID can be anything; the most important is that it is different from the ID before, e.g. you end with 005, 006, 007,008, etc.
Happy trying!
[Source]


0 comments